Tworzenie przycisków na WWW w Paint Shop Pro
Artykuł z dnia Niedziela, 20 Październik, 2002 - 14:06
W tym krótkim artykule postaram się pokazać w jaki sposób stworzyć atrakcyjny przycisk na stronę WWW w programie Paint Shop Pro 7, np. taki:

Przyciski w PSP 7 można tworzyć na różne sposoby. Można zadać sobie trochę więcej trudu i przygotować przycisk w zasadzie od zera samodzielnie, ale można również skorzystać z gotowych rozwiązań wbudowanych w sam program.
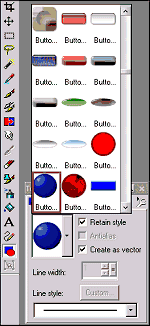
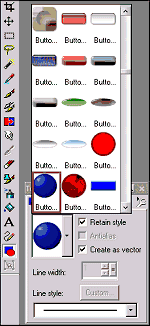
Zajmę się tutaj tym drugim sposobem, czyli metodą najprostszą. PSP 7 wyposażony jest w narzędzie o nazwie "Preset shapes" (patrz rysunek obok), które pozwala na wstawianie do dokumentu graficznego predefiniowanych kształtów wektorowych, które następnie mogą być modyfikowane. Po instalacji programu otrzymujemy podstawowe kształty, jednak dodatkowe biblioteki można ściągnąć z sieci, ze strony producenta ([url]Jasc.com[/url]).
Wbudowane w program domyślne kształty pozwalają na tworzenie obiektów wektorowych począwszy od prostych kształtów jak kwadrat, trójkąt, koło, gwiazda, po skomplikowane obiekty wypełnione cieniowaniem, składające się z kilku obiektów wektorowych.

Aby utworzyć przycisk, najpierw otwórz nowy dokument graficzny (menu "File/New") i określ jego rozmiary (np. 200x200 punktów - potem się przytnie). Następnie kliknij ikonę narzędzia "Preset shapes" oznaczoną ikoną niebieskiego prostokąta i czerwonego koła (rys. obok). W okienku "Tool options" pojawią się ustawienia dla tego narzędzia. Wybierz preferowany kształt przycisku oraz zaznacz opcje "Retain style" oraz "Create as vector" aby móc modyfikować później wygląd wstawionego kształtu.
Ja wybrałem niebieskie koło z wypełnieniem. Teraz możesz już narysować kształt na wcześniej stworzonym dokumencie. Obiekt rysujesz klikając myszką, a następnie przeciągasz ustalając kształt obiektu i rozmiar obiektu. W przypadku kół możesz przytrzymać klawisz Shift, aby tworzony obiekt miał kształt koła zamiast elipsy.

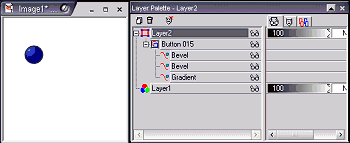
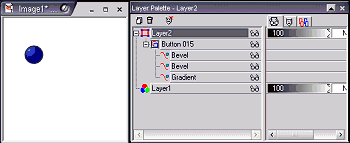
Po narysowaniu kształtu pojawi się on w dokumencie oraz na liście warstw ("layers") w okienku "Layer palette". Jeśli masz ochotę, możesz teraz zmodyfikować poszczególne elementy składowe obiektu rozwijając gałąź obiektu w oknie "Layer palette" i dwuklikając odpowiedni element składowy (np. Bevel czy Gradient). Edytując np. obiekt "Gradient" możesz zmienić styl i kolor wypełnienia kształtu. My jednak pozostawimy go domyślnym.
Do przycisku można by jeszcze dodać ikonkę, która będzie reprezentować znaczenie przycisku. Ja po prostu dodam znak "?", który sprawi iż przycik będzie mógł pełnić funkcję dostępu do pomyc, czy np. wyszukiwarki.
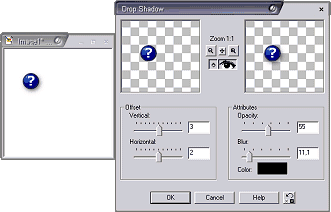
Jeśli chcielbyśmy jeszcze, aby przycisk dysponował ładnym cieniem, możemy skorzystać z jednego z filtrów dostępnych w PSP 7, o nazwie "Drop Shadow". Filtr ten jednak nie działa na obiektach wektorowych lecz na warstwach rastrowych lub obszarach zaznaczonych. W tym celu musimy przekształcić nasz obiekt wektorowy w warstwę rastrową. Klikamy prawym przyciskiem myszki na nazwie warstwy obiektu (w moim przypadku "Layer 2") i z menu podręcznego wybieramy pozycję "Convert to raster layer". Po użyciu tego polecenia obiekt staje się "płaski" i można już użyć wspomnianego filtru. Wchodzimy zatem do menu "Effects", następnie do "3D Effects" i wybieramy polecenie "Drop shadow".

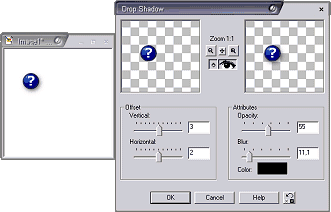
W okienku, które zostanie wyświetlone możesz określić parametry cienia, tzn. przesunięcie pionowe i poziome (Offset) cienia względem warstwy oraz kolor, nasycenie oraz rozmycie cienia. Na podglądzie możesz na bieżąco śledzić jak cień będzie się prezentował po wciśnieciu przycisku OK.
Po ustaleniu wszystkich parametrów, wciskamy przycisk OK i mamy przycisk z cieniem Teraz pozostaje go jedynie zapisać na dysku i wstawić na swoją stronę WWW. Najlepiej zapisać go w formacie przezroczystym GIF, aby ładnie skomponował się z kolorystyką Twojej witryny.
Teraz pozostaje go jedynie zapisać na dysku i wstawić na swoją stronę WWW. Najlepiej zapisać go w formacie przezroczystym GIF, aby ładnie skomponował się z kolorystyką Twojej witryny.

A tak oto wygląda gotowy przycisk. Możesz go teraz kliknąć, aby przejść na stronę forum dyskusyjnego o grafice i podyskutować tam o tworzeniu grafiki na potrzeby WWW
W tym krótkim artykule postaram się pokazać w jaki sposób stworzyć atrakcyjny przycisk na stronę WWW w programie Paint Shop Pro 7, np. taki:

Przyciski w PSP 7 można tworzyć na różne sposoby. Można zadać sobie trochę więcej trudu i przygotować przycisk w zasadzie od zera samodzielnie, ale można również skorzystać z gotowych rozwiązań wbudowanych w sam program.
Zajmę się tutaj tym drugim sposobem, czyli metodą najprostszą. PSP 7 wyposażony jest w narzędzie o nazwie "Preset shapes" (patrz rysunek obok), które pozwala na wstawianie do dokumentu graficznego predefiniowanych kształtów wektorowych, które następnie mogą być modyfikowane. Po instalacji programu otrzymujemy podstawowe kształty, jednak dodatkowe biblioteki można ściągnąć z sieci, ze strony producenta ([url]Jasc.com[/url]).
Wbudowane w program domyślne kształty pozwalają na tworzenie obiektów wektorowych począwszy od prostych kształtów jak kwadrat, trójkąt, koło, gwiazda, po skomplikowane obiekty wypełnione cieniowaniem, składające się z kilku obiektów wektorowych.

Aby utworzyć przycisk, najpierw otwórz nowy dokument graficzny (menu "File/New") i określ jego rozmiary (np. 200x200 punktów - potem się przytnie). Następnie kliknij ikonę narzędzia "Preset shapes" oznaczoną ikoną niebieskiego prostokąta i czerwonego koła (rys. obok). W okienku "Tool options" pojawią się ustawienia dla tego narzędzia. Wybierz preferowany kształt przycisku oraz zaznacz opcje "Retain style" oraz "Create as vector" aby móc modyfikować później wygląd wstawionego kształtu.
Ja wybrałem niebieskie koło z wypełnieniem. Teraz możesz już narysować kształt na wcześniej stworzonym dokumencie. Obiekt rysujesz klikając myszką, a następnie przeciągasz ustalając kształt obiektu i rozmiar obiektu. W przypadku kół możesz przytrzymać klawisz Shift, aby tworzony obiekt miał kształt koła zamiast elipsy.

Po narysowaniu kształtu pojawi się on w dokumencie oraz na liście warstw ("layers") w okienku "Layer palette". Jeśli masz ochotę, możesz teraz zmodyfikować poszczególne elementy składowe obiektu rozwijając gałąź obiektu w oknie "Layer palette" i dwuklikając odpowiedni element składowy (np. Bevel czy Gradient). Edytując np. obiekt "Gradient" możesz zmienić styl i kolor wypełnienia kształtu. My jednak pozostawimy go domyślnym.
Do przycisku można by jeszcze dodać ikonkę, która będzie reprezentować znaczenie przycisku. Ja po prostu dodam znak "?", który sprawi iż przycik będzie mógł pełnić funkcję dostępu do pomyc, czy np. wyszukiwarki.
Jeśli chcielbyśmy jeszcze, aby przycisk dysponował ładnym cieniem, możemy skorzystać z jednego z filtrów dostępnych w PSP 7, o nazwie "Drop Shadow". Filtr ten jednak nie działa na obiektach wektorowych lecz na warstwach rastrowych lub obszarach zaznaczonych. W tym celu musimy przekształcić nasz obiekt wektorowy w warstwę rastrową. Klikamy prawym przyciskiem myszki na nazwie warstwy obiektu (w moim przypadku "Layer 2") i z menu podręcznego wybieramy pozycję "Convert to raster layer". Po użyciu tego polecenia obiekt staje się "płaski" i można już użyć wspomnianego filtru. Wchodzimy zatem do menu "Effects", następnie do "3D Effects" i wybieramy polecenie "Drop shadow".

W okienku, które zostanie wyświetlone możesz określić parametry cienia, tzn. przesunięcie pionowe i poziome (Offset) cienia względem warstwy oraz kolor, nasycenie oraz rozmycie cienia. Na podglądzie możesz na bieżąco śledzić jak cień będzie się prezentował po wciśnieciu przycisku OK.
Po ustaleniu wszystkich parametrów, wciskamy przycisk OK i mamy przycisk z cieniem

A tak oto wygląda gotowy przycisk. Możesz go teraz kliknąć, aby przejść na stronę forum dyskusyjnego o grafice i podyskutować tam o tworzeniu grafiki na potrzeby WWW