JPEG czy GIF? Dwa rodzaje kompresji plików graficznych
Autor: Santana
Artykuł z dnia Niedziela, 27 Październik, 2002 - 00:33
Przystępując do pracy z jakimkolwiek programem graficznym dobrze jest wiedzieć coś o naturze formatów plików graficznych. Ponieważ zajmujemy się tworzeniem grafiki na strony www, będziemy używać dwóch formatów: JPEG i GIF. Są to typowi przedstawiciele formatów plików rastrowych (bitmapowych). Raster to siatka malutkich punkcików (pikseli) ułożonych w poziomie i w pionie, z których każdy zawiera informacje o kolorze. Kolor piksela jest zależny od stopnia nasycenia trzech podstawowych barw - RGB (red, green, blue) i wyraża się w liczbach od 0 do 255 dla każdej z nich. Mówimy tu oczywiście o sposobie wyświetlania barw na monitorze komputera.
Wiemy już, że dla szybkiego ładowania obrazków do przeglądarki wskazane jest, żeby nasze pliki graficzne były możliwie małe (rozmiar pliku w bajtach). Dlatego programy graficzne wyposażone są w narzędzia do optymalizacji plików. Warto z nich korzystać zamiast używać opcji zapisu opartej na domyślnych parametrach (Save as...). Mamy wtedy wpływ na stopień kompresji pliku a więc na wygląd naszego obrazka.
W przypadku formatu JPEG ma znaczenie fakt, że obrazek przy dużym stopniu kompresji traci na jakości. Mamy tu do czynienia z tzw. kompresją stratną. Jest to rodzaj kompresji, w której bezpowrotnie tracimy część informacji. Dlatego nie jest wskazane wielokrotne zapisywanie zmian podczas pracy z plikiem JPEG.
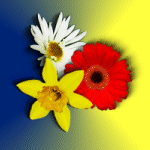
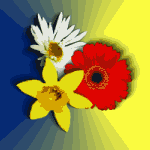
Poniższe obrazki to przykłady różnej kompresji pliku. W pierwszym zastosowałam niski stopień kompresji - ma dobrą jakość ale jego rozmiar jest niestety dość duży bo 12 KB. Jak na obrazek 150x150 pikseli to sporo. Drugi ma tylko 2 KB ale sami zobaczcie, co się z nim stało.


JPEG jest formatem zapisującym 24-bitowy kolor (True Color), czyli umożliwia przedstawienie 16 777 216 kolorów. Dlatego stosuje się go do zapisywania fotografii i grafik wielokolorowych z przejściami tonalnymi. Na moim obrazku celowo użyłam gradientu (efekt przechodzenia jednego koloru w drugi) żeby pokazać, jak zostanie on zapisany przez oba formaty.
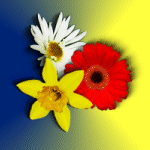
A to już GIF.

Rozmiar tego pliku to 13,6 KB - najlepsza jakość, jaką dało się uzyskać. Obrazek wykorzystuje 256 kolorów (maksimum dla GIFa). Zobaczmy, co się stanie, kiedy spróbujemy zmniejszyć ilość używanych przez obrazek kolorów.

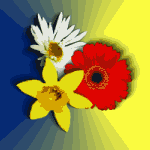
Ten obrazek wykorzystuje już tylko 64 kolory a jego rozmiar zmniejszył się do 7 KB. Przejście tonalne i inne obszary obrazka składają się z malutkich punkcików. To dithering - tworzenie koloru spoza palety używanych, przez zmieszanie kolorów dostępnych. Możemy jeszcze popatrzeć, jak zmieni się nasz obrazek, kiedy zrezygnujemy z ditheringu (narzędzia do optymalizacji plików w programach graficznych umożliwiają określenie stopnia ditheringu w %).

Znowu zmniejszył się rozmiar pliku - teraz mamy 5,6 KB a na obrazku pojawiły się "wachlarzyki" zamiast przejść tonalnych, symulowanych poprzednio przez dithering.
Jak widać, w przypadku obu omawianych formatów mamy do czynienia z dwoma zupełnie różnymi rodzajami kompresji, co narzuca stosowanie ich do różnych typów grafiki. GIFa używamy tam, gdzie nie jest nam potrzebna pełna paleta 24-bitowego koloru a duże powierzchnie obrazka pokrywa jednolita barwa.
GIF ma ponadto pewne zalety, których brakuje formatowi JPEG. Plik taki może zawierać więcej, niż jeden obrazek, co umożliwia tworzenie animacji. GIF daje również możliwość zapisywania koloru (tła zazwyczaj) jako przezroczystego, co daje efekt "wtopienia" motywu graficznego w tło na naszej stronie www.

Autor: Santana
Artykuł z dnia Niedziela, 27 Październik, 2002 - 00:33
Artykuł z dnia Niedziela, 27 Październik, 2002 - 00:33
Przystępując do pracy z jakimkolwiek programem graficznym dobrze jest wiedzieć coś o naturze formatów plików graficznych. Ponieważ zajmujemy się tworzeniem grafiki na strony www, będziemy używać dwóch formatów: JPEG i GIF. Są to typowi przedstawiciele formatów plików rastrowych (bitmapowych). Raster to siatka malutkich punkcików (pikseli) ułożonych w poziomie i w pionie, z których każdy zawiera informacje o kolorze. Kolor piksela jest zależny od stopnia nasycenia trzech podstawowych barw - RGB (red, green, blue) i wyraża się w liczbach od 0 do 255 dla każdej z nich. Mówimy tu oczywiście o sposobie wyświetlania barw na monitorze komputera.
Wiemy już, że dla szybkiego ładowania obrazków do przeglądarki wskazane jest, żeby nasze pliki graficzne były możliwie małe (rozmiar pliku w bajtach). Dlatego programy graficzne wyposażone są w narzędzia do optymalizacji plików. Warto z nich korzystać zamiast używać opcji zapisu opartej na domyślnych parametrach (Save as...). Mamy wtedy wpływ na stopień kompresji pliku a więc na wygląd naszego obrazka.
W przypadku formatu JPEG ma znaczenie fakt, że obrazek przy dużym stopniu kompresji traci na jakości. Mamy tu do czynienia z tzw. kompresją stratną. Jest to rodzaj kompresji, w której bezpowrotnie tracimy część informacji. Dlatego nie jest wskazane wielokrotne zapisywanie zmian podczas pracy z plikiem JPEG.
Poniższe obrazki to przykłady różnej kompresji pliku. W pierwszym zastosowałam niski stopień kompresji - ma dobrą jakość ale jego rozmiar jest niestety dość duży bo 12 KB. Jak na obrazek 150x150 pikseli to sporo. Drugi ma tylko 2 KB ale sami zobaczcie, co się z nim stało.


JPEG jest formatem zapisującym 24-bitowy kolor (True Color), czyli umożliwia przedstawienie 16 777 216 kolorów. Dlatego stosuje się go do zapisywania fotografii i grafik wielokolorowych z przejściami tonalnymi. Na moim obrazku celowo użyłam gradientu (efekt przechodzenia jednego koloru w drugi) żeby pokazać, jak zostanie on zapisany przez oba formaty.
A to już GIF.

Rozmiar tego pliku to 13,6 KB - najlepsza jakość, jaką dało się uzyskać. Obrazek wykorzystuje 256 kolorów (maksimum dla GIFa). Zobaczmy, co się stanie, kiedy spróbujemy zmniejszyć ilość używanych przez obrazek kolorów.

Ten obrazek wykorzystuje już tylko 64 kolory a jego rozmiar zmniejszył się do 7 KB. Przejście tonalne i inne obszary obrazka składają się z malutkich punkcików. To dithering - tworzenie koloru spoza palety używanych, przez zmieszanie kolorów dostępnych. Możemy jeszcze popatrzeć, jak zmieni się nasz obrazek, kiedy zrezygnujemy z ditheringu (narzędzia do optymalizacji plików w programach graficznych umożliwiają określenie stopnia ditheringu w %).

Znowu zmniejszył się rozmiar pliku - teraz mamy 5,6 KB a na obrazku pojawiły się "wachlarzyki" zamiast przejść tonalnych, symulowanych poprzednio przez dithering.
Jak widać, w przypadku obu omawianych formatów mamy do czynienia z dwoma zupełnie różnymi rodzajami kompresji, co narzuca stosowanie ich do różnych typów grafiki. GIFa używamy tam, gdzie nie jest nam potrzebna pełna paleta 24-bitowego koloru a duże powierzchnie obrazka pokrywa jednolita barwa.
GIF ma ponadto pewne zalety, których brakuje formatowi JPEG. Plik taki może zawierać więcej, niż jeden obrazek, co umożliwia tworzenie animacji. GIF daje również możliwość zapisywania koloru (tła zazwyczaj) jako przezroczystego, co daje efekt "wtopienia" motywu graficznego w tło na naszej stronie www.

Autor: Santana
Artykuł z dnia Niedziela, 27 Październik, 2002 - 00:33