Rozbłyśnij Guziczku!
Autor: Grzybek
Artykuł z dnia Niedziela, 15 Grudzień, 2002 - 01:18
Sposób przygotowania świecącego przycisku za pomocą Photoshopa i ImageReady.
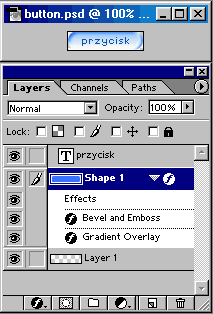
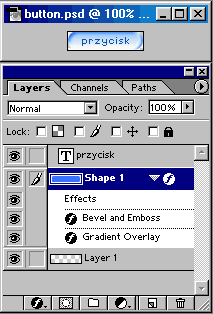
Przygotowałem przycisk w PS (obrazek 75 x 18 px, rozdz. 72 dpi) za pomocą niebieskiej warstwy z dwoma efektami: Bevel and Emboss z ustawieniami: Style: Inner Bevel; Size: 4; Soften: 2; Shading: Angle: -35, Altitude: 40, Lloss Contour: Cone;
Gradient Overlay z ustawieniami: Blend Mode: Screen, Style: Linear od góry na dół, Opacity (Krycie efektu) ustawiamy na razie na 0.

Tekst można dodać teraz lub nawet lepiej w HTML - wykorzystamy wtedy kilkakrotnie ten sam obrazek.
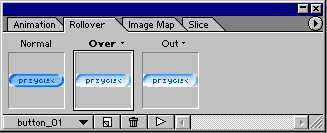
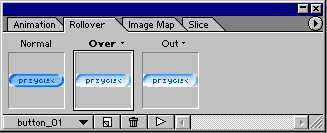
Teraz otwieramy plik z IR. Wybieramy zakładkę Rollover aby zdefiniować efekt rozjaśnienia przycisku po najechaniu kursorem. Klikamy na ikonce New, w statusie wybieramy Over.
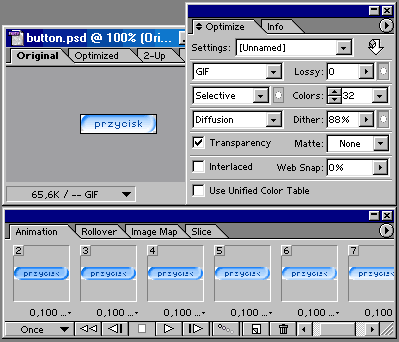
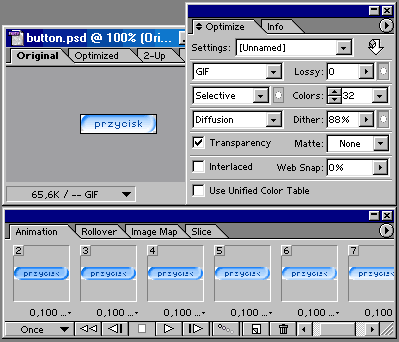
Przechodzimy do zakładki Animation, pierwsza klatka animacji już jest. Klikając przycisk New wstawiamy nową. Wskazujemy efekt Gradient Overlay i zmieniamy parametr Opacity na 100% (pełne krycie). Teraz przyciskiem Tweens animation frames (na lewo od New, druga od Kubła) tworzymy klatki pośrednie. Dobieramy odpowiednią ich ilość aby zachować odpowiednie relacje pomiędzy płynnością a objętością animacji. Ja wybrałem 6. Otrzymujemy efekt rozbłysku. Należy ustawić opcje odtwarzania na Once (tylko raz) i czas odtwarzania każdej pojedynczej klatki na więcej niż 0 np. 0,01 sek. - przy domyślnym 0 w Netscape animacja przeleci niezauważona.

Teraz wracamy do zakładki Rollover i robimy nowy status rolovera: Out - aby przycisk przygasał gdy kursor go opuści. Znów przeskakujemy na zakładkę Animation. Powinny być tam klatki poprzedniej animacji. Pod strzałką z prawej strony mamy rozwijalne menu z którego wybieramy Reverse Frames w celu odwrócenia kolejności klatek animacji. W rezultacie otrzymujemy efekt przygasania.

W palecie Optimize należy wybrać parametry zapisu i kompresji. Format: Gif Selective, całkiem nieźle wyszło z 32 kolorami, Dithering: Diffuzion, bez przeplotu. Dobrze jest wybrać w polu Matte kolor tła na jakim przycisk zostanie zastosowany. Efekty pracy możemy zobaczyć zmieniając zakładkę z Original na Optimizedw oknie dokumentu i klikając w palecie narzędziowej Rollover Preview lub, co bardziej polecam przez znajdujące się tuż obok Preview in Default Browser. Pora za zapis: File->Optimized As, nadajemy nazwę i IR generuje kod HTML ze skryptem JS i katalogiem trzech gifów w tym 2 animowanych. Oto efekt: PRZYCISK
Do dalszego wykorzystania to oczywiście zapraszam do Pajączka... .
Co zrobić gdy nie korzystamy z PS i IR? Trzeba skorzystać z odp. skryptu (np. z tego artykułu via podgląd źródła) i zrobić 1 gif statyczny i 2 animacje np. w GIMPie który generuje i optymalizuje animacje równie dobrze jak PS.
Notatka: W Pajączka wbudowane jest narzędzie do tworzenia grafik podmienianych po najechaniu myszką, więc takie wynalazki nie są już potrzebne
Autor: Grzybek
Artykuł z dnia Niedziela, 15 Grudzień, 2002 - 01:18
Artykuł z dnia Niedziela, 15 Grudzień, 2002 - 01:18
Sposób przygotowania świecącego przycisku za pomocą Photoshopa i ImageReady.
Przygotowałem przycisk w PS (obrazek 75 x 18 px, rozdz. 72 dpi) za pomocą niebieskiej warstwy z dwoma efektami: Bevel and Emboss z ustawieniami: Style: Inner Bevel; Size: 4; Soften: 2; Shading: Angle: -35, Altitude: 40, Lloss Contour: Cone;
Gradient Overlay z ustawieniami: Blend Mode: Screen, Style: Linear od góry na dół, Opacity (Krycie efektu) ustawiamy na razie na 0.

Tekst można dodać teraz lub nawet lepiej w HTML - wykorzystamy wtedy kilkakrotnie ten sam obrazek.
Teraz otwieramy plik z IR. Wybieramy zakładkę Rollover aby zdefiniować efekt rozjaśnienia przycisku po najechaniu kursorem. Klikamy na ikonce New, w statusie wybieramy Over.
Przechodzimy do zakładki Animation, pierwsza klatka animacji już jest. Klikając przycisk New wstawiamy nową. Wskazujemy efekt Gradient Overlay i zmieniamy parametr Opacity na 100% (pełne krycie). Teraz przyciskiem Tweens animation frames (na lewo od New, druga od Kubła) tworzymy klatki pośrednie. Dobieramy odpowiednią ich ilość aby zachować odpowiednie relacje pomiędzy płynnością a objętością animacji. Ja wybrałem 6. Otrzymujemy efekt rozbłysku. Należy ustawić opcje odtwarzania na Once (tylko raz) i czas odtwarzania każdej pojedynczej klatki na więcej niż 0 np. 0,01 sek. - przy domyślnym 0 w Netscape animacja przeleci niezauważona.

Teraz wracamy do zakładki Rollover i robimy nowy status rolovera: Out - aby przycisk przygasał gdy kursor go opuści. Znów przeskakujemy na zakładkę Animation. Powinny być tam klatki poprzedniej animacji. Pod strzałką z prawej strony mamy rozwijalne menu z którego wybieramy Reverse Frames w celu odwrócenia kolejności klatek animacji. W rezultacie otrzymujemy efekt przygasania.

W palecie Optimize należy wybrać parametry zapisu i kompresji. Format: Gif Selective, całkiem nieźle wyszło z 32 kolorami, Dithering: Diffuzion, bez przeplotu. Dobrze jest wybrać w polu Matte kolor tła na jakim przycisk zostanie zastosowany. Efekty pracy możemy zobaczyć zmieniając zakładkę z Original na Optimizedw oknie dokumentu i klikając w palecie narzędziowej Rollover Preview lub, co bardziej polecam przez znajdujące się tuż obok Preview in Default Browser. Pora za zapis: File->Optimized As, nadajemy nazwę i IR generuje kod HTML ze skryptem JS i katalogiem trzech gifów w tym 2 animowanych. Oto efekt: PRZYCISK
Do dalszego wykorzystania to oczywiście zapraszam do Pajączka... .
Co zrobić gdy nie korzystamy z PS i IR? Trzeba skorzystać z odp. skryptu (np. z tego artykułu via podgląd źródła) i zrobić 1 gif statyczny i 2 animacje np. w GIMPie który generuje i optymalizuje animacje równie dobrze jak PS.
Notatka: W Pajączka wbudowane jest narzędzie do tworzenia grafik podmienianych po najechaniu myszką, więc takie wynalazki nie są już potrzebne
Autor: Grzybek
Artykuł z dnia Niedziela, 15 Grudzień, 2002 - 01:18