
Autor: Grzybek
Półprzezroczyste obiekty na stronie www przy pomocy HTML i CSS. Czy to jest możliwe? Arkusze stylów pozwalają projektantom pozycjonować obiekty na stronie www niemal jak w programie dtp. No może trochę przesadziłem.
Odpowiedni układ obiektów względem siebie jak również ustawienie pozycji w stosie nałożonych na siebie warstwowo elementów pozwala uzyskać ciekawe efekty.
Jeśli jeden z tych obiektów uczynimy przezroczystym efekty mogą być jeszcze ciekawsze.
Aby stworzyć wrażenie transparentnego nagłówka nałożonego na obrazek – w dowolnym programie do edycji bitmap przygotowujemy obrazek wypełniony w szachownicę na przemian białym i przezroczystym pikslem.
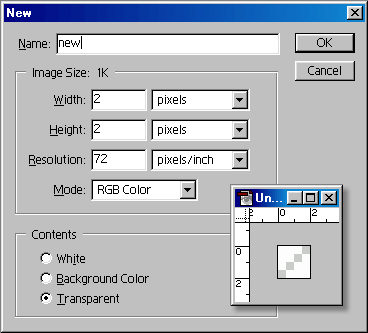
Najszybciej będzie zdefiniować odpowiedni wzorek do wypełnienia obrazka. Ja w tym celu wykonałem mini szachowniczkę 2 x 2 piksele w której w największym możliwym powiększeniu zamalowałem po przekątnej dwa piksele na biało a dwa zostawiłem przezroczyste.

Okno tworzenia nowego obrazka
Z tego obrazka zdefiniowałem wzorek (Pattern). Wzorkiem tym wypełniłem przygotowany wcześniej obrazek i zapisałem w formacie GIF z tablicą kolorów indeksowanych (2 kolory w palecie: biały i przezroczystość).
Oczywiście trzeba też przygotować obrazki które będziemy przykrywać.
Pora na kodowanie HTML. Najprostszy arkusz stylu może mieć np. taką postać:
<div style="position: relative; z-index: 1"><IMG SRC="nazwa_obrazka_na_spodzie" BORDER="0"></div> <div style="position: relative; top: -50px; left: 50px; z-index: 2"><IMG SRC="nazwa_obrazka_przezroczystego" BORDER="0"></div> <div style="position: relative; top: -90px; left: 60px; z-index: 3; font-family: serif; font-weight: bold; color: #000000;">obiekt na samej górze</div>
I oto mamy przykładowy nagłówek z zamierzonym efektem. Przygotowany przez nas obrazek spowodował efekt 50% rozjaśnienia. Jeśli przy zapisie do gifa kolor biały w palecie zamienimy na czarny – spowodujemy efekt przyciemnienia.
Zalecam poeksperymentowanie z wielkością, rodzajem i kolorem czcionki – jeśli, jak w przykładzie, na wierzchu posadzimy obiekt tekstowy.
Jeśli pobawimy się z arkuszami stylów, zakotwiczoną grafiką w tle itp. uzyskamy ciekawe efekty najeżdżania w czasie przewijania strony przezroczystymi obiektami na tło nieruchomej grafiki.
pozdrawiam,
Grzybek

Administratorem Twoich danych osobowych będzie Rafał Płatek, prowadzący działalność gospodarczą pod firmą CREAM.SOFTWARE RAFAŁ PŁATEK, wpisaną do rejestru ewidencji gospodarczej CEiDG pod numerem NIP 681-112-89-55. Szczegóły związane z przetwarzaniem danych osobowych znajdziesz w polityce prywatności.