Przyciski - Jak to sie robi w Photoshopie?
Moderator: Grupa pościgowa ;-)
Posty: 1
• Strona 1 z 1
Przyciski - Jak to sie robi w Photoshopie?
Autor: blackcat
Artykuł z dnia Wtorek, 26 Listopad, 2002 - 01:42
Jest to artykuł opisujący pare funkcji przydatnych do łatwego zrobienia oryginalnych przycisków na stronę przy użyciu programu Adobe Photoshop. Między innymi rozwinięcie działania efektu Bevel and Emboss.
Jeśli zaczynasz pracę w Photoshopie i nie wiesz jak możesz w prosty sposób zrobić przyciski na stronę to przeczytaj ten artykuł. Jeżeli jednak już wiesz jak to zrobić to przejrzyj artykuł a może dowiesz się czegoś nowego. Mam zamiar pokazać Wam bardzo proste metody zrobienia szybkich przycisków które urozmaicą wygląd strony internetowej. Gdy zaczniecie robić proste obiekty to później zaczniecie robić coraz lepsze, ładniejsze, składające się z wielu warstw. A więc zapraszam...
Pierwszą rzeczą jaką pokaże będzie funkcja która zrobi nam wypukły obiekt. Jest to Bevel and Emboss. Aby sprawdzić jej działanie utwórzmy nową warstwę a na niej narzędziem do zaznaczania zaznaczmy jakiś prostokąt i wypełnijmy go kolorem:

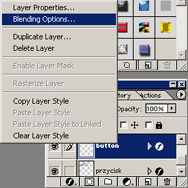
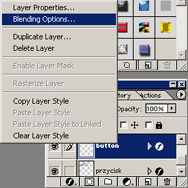
Teraz nie pozostaje nam nic innego jak użyć wyżej wymienionej funkcji. Aby się do niej dostać należy kliknąć prawym przyciskiem myszy na tą warstwę na liście w zakładce Layer. Pokażmy to na screen'ie:

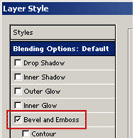
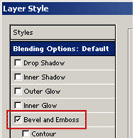
Wybieramy opcję Blending Options i otwiera nam się okienko Layer Style. Znajdziemy tam naszą funkcję:

Zaznaczamy ją tak jak na obrazku i już mamy najłatwiejszy wypukły przycisk. Można tam oczywiście ustawić różne parametry ale o tym za chwilę. A oto nasz przycisk:

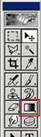
Nasze przyciski nie muszą być wcale jednokolorowe i mieć jednego kształtu czyli prostokąta. Kształty i kolorystyka mogą być zupełnie dowolne, to zależy tylko od naszego upodobania. Jednym z prostych sposobów utworzenia kilku kolorów naraz jest narzędzie do nakładania Gradientu tzw. Gradient Tool:

Na pasku z opcjami narzędzia można wybrać dowolny Gradient a także zrobić własny. Opiszę teraz jak się nakłada Gradient. Utwórz nową warstwę narzędziami do zaznaczania i zaznacz jakiś dowolny kształt a następnie używając narzędzia do wypełniania Gradientem wyznacz w zaznaczonym obszarze jak ma być on nałożony:

Możemy to robić w dowolnym kierunku. Ja akurat zrobiłem to pionowo w górę. A oto efekt wypełnienia:

Teraz pozostaje nam tylko zrobić z tego przycisk. No więc znów zaznaczmy efekt Bevel and Emboss. Po wykonaniu tej operacji mamy gotowy przycisk:

I tutaj mamy ciekawy efekt. Dzięki samemu Gradientowi wyszedł nam przycisk który jest lekko wgnieciony na środku. Dzieje się to w przypadku gdy Gradient po jednej stronie ma jasny kolor a po drugiej ciemny.
Przyszło nam na myśl że chcemy mieć przycisk np. kształtu trapezu o równych ramionach. Z pomocą przychodzi nam opcja Transform Selection... No więc znów na nowej warstwie zaznaczamy prostokąt i wypełniamy go np. Gradientem i ustawiamy od razu efekt wypukłości:

Aby uruchomić opcję Transform Selection klikamy w menu Select i tam wybieramy naszą opcję. Można to także zrobić poprzez kombinację CTRL + T. Wygląda to teraz tak:

Aby zmienić kształt klikamy prawym przyciskiem na nasz zaznaczony obszar i tam wybieramy opcję Perspective a następnie łapiemy za górny lewy lub prawy róg i przesuwamy do środka. Na koniec naciskamy ENTER i nasz końcowy efekt będzie wyglądał mniej więcej tak, w zależności od tego jak daleko przesuniemy rogi:

Teraz opiszemy sobie trzy parametry efektu Bevel and Emboss. Zrobimy to na przykładzie pierwszego przycisku. Najczęściej używanymi parametrami są Size i Soften. Size służy do ustawienia rozmiaru wypukłości. Przy naszym przykładzie będzie to 3px. Parametr Soften rozmazuje naszą wypukłość. W przykładzie ustawiona jest na 4px. Jest jeszcze dość ważny parametr o nazwie Depth który służy do nadawania mocnego lub słabego wypuklenia. Ustawiłem go na 50%. Początkowo przycisk wyglądał tak:

A po zmianie ustawień wygląda tak:

Zdarzyło Ci się, że znalazłeś jakiś obrazek i byłby on dobry jako przycisk na twoją stronę. Jest to możliwe w Photoshopie. Przecież to jest obiekt któremu można tak samo dodawać efekty. No więc ja znalazłem taką kaczkę:

I zrobiłem z niej przycisk za pomocą efektu Bevel and Emboss oczywiście zmieniając parametry:

Może to nie najlepszy przykład ale pokazuje że można zrobić ze wszystkiego przycisk. Jeszcze przykładowo zrobiłem zdjęcie pulpitu i wyciąłem z niego Mój komputer jednocześnie zaokrąglając rogi:

I zrobiłem z tego przycisk:

Teraz zrobimy przycisk który jest złożony z dwóch warstw. Pierwsza z nich to już wypukły prostokąt:

Drugą warstwą będą wypukłe kółka:

Na pierwszą warstwę należy nałożyć drugą tak aby kółka były w równych odstępach od rogów prostokąta:

Ale to jeszcze nam za ładnie nie wygląda. Teraz musimy wyciąć jeszcze na pierwszej warstwie miejsca gdzie są kółka drugiej warstwy. Zróbmy to tak. Przejdźmy do pierwszej warstwy, naciśnijmy CTRL i kliknijmy na liście warstw drugą warstwę. Powstanie zaznaczenie na tych kółkach. Będąc w pierwszej warstwie klikamy DELETE i gotowe:

Testując różne efekty w połączeniu z Bevel and Emboss, np. Gradient Overlay i Stroke udało mi się zrobić dość ciekawy przycisk ze znaczkiem Windows. Po zmianie parametrów na obydwu warstwach otrzymałem taki efekt:

Aby otrzymywać tego typu efekty należy testować wszystkie opcje Photoshopa. Aby urozmaicić przyciski można dodać do nich tekst, zastosować filtry i wiele przydatnych funkcji programu. Poznawać, testować, stosować... to trzy rzeczy które prowadzą nas do profesjonalizmu.
No i na zakończenie pare przykładów z już dodanym tekstem

Życzę ciekawych efektów...
Black Cat
Autor: blackcat
Artykuł z dnia Wtorek, 26 Listopad, 2002 - 01:42
Artykuł z dnia Wtorek, 26 Listopad, 2002 - 01:42
Jest to artykuł opisujący pare funkcji przydatnych do łatwego zrobienia oryginalnych przycisków na stronę przy użyciu programu Adobe Photoshop. Między innymi rozwinięcie działania efektu Bevel and Emboss.
Jeśli zaczynasz pracę w Photoshopie i nie wiesz jak możesz w prosty sposób zrobić przyciski na stronę to przeczytaj ten artykuł. Jeżeli jednak już wiesz jak to zrobić to przejrzyj artykuł a może dowiesz się czegoś nowego. Mam zamiar pokazać Wam bardzo proste metody zrobienia szybkich przycisków które urozmaicą wygląd strony internetowej. Gdy zaczniecie robić proste obiekty to później zaczniecie robić coraz lepsze, ładniejsze, składające się z wielu warstw. A więc zapraszam...
Pierwszą rzeczą jaką pokaże będzie funkcja która zrobi nam wypukły obiekt. Jest to Bevel and Emboss. Aby sprawdzić jej działanie utwórzmy nową warstwę a na niej narzędziem do zaznaczania zaznaczmy jakiś prostokąt i wypełnijmy go kolorem:

Teraz nie pozostaje nam nic innego jak użyć wyżej wymienionej funkcji. Aby się do niej dostać należy kliknąć prawym przyciskiem myszy na tą warstwę na liście w zakładce Layer. Pokażmy to na screen'ie:

Wybieramy opcję Blending Options i otwiera nam się okienko Layer Style. Znajdziemy tam naszą funkcję:

Zaznaczamy ją tak jak na obrazku i już mamy najłatwiejszy wypukły przycisk. Można tam oczywiście ustawić różne parametry ale o tym za chwilę. A oto nasz przycisk:

Nasze przyciski nie muszą być wcale jednokolorowe i mieć jednego kształtu czyli prostokąta. Kształty i kolorystyka mogą być zupełnie dowolne, to zależy tylko od naszego upodobania. Jednym z prostych sposobów utworzenia kilku kolorów naraz jest narzędzie do nakładania Gradientu tzw. Gradient Tool:

Na pasku z opcjami narzędzia można wybrać dowolny Gradient a także zrobić własny. Opiszę teraz jak się nakłada Gradient. Utwórz nową warstwę narzędziami do zaznaczania i zaznacz jakiś dowolny kształt a następnie używając narzędzia do wypełniania Gradientem wyznacz w zaznaczonym obszarze jak ma być on nałożony:

Możemy to robić w dowolnym kierunku. Ja akurat zrobiłem to pionowo w górę. A oto efekt wypełnienia:

Teraz pozostaje nam tylko zrobić z tego przycisk. No więc znów zaznaczmy efekt Bevel and Emboss. Po wykonaniu tej operacji mamy gotowy przycisk:

I tutaj mamy ciekawy efekt. Dzięki samemu Gradientowi wyszedł nam przycisk który jest lekko wgnieciony na środku. Dzieje się to w przypadku gdy Gradient po jednej stronie ma jasny kolor a po drugiej ciemny.
Przyszło nam na myśl że chcemy mieć przycisk np. kształtu trapezu o równych ramionach. Z pomocą przychodzi nam opcja Transform Selection... No więc znów na nowej warstwie zaznaczamy prostokąt i wypełniamy go np. Gradientem i ustawiamy od razu efekt wypukłości:

Aby uruchomić opcję Transform Selection klikamy w menu Select i tam wybieramy naszą opcję. Można to także zrobić poprzez kombinację CTRL + T. Wygląda to teraz tak:

Aby zmienić kształt klikamy prawym przyciskiem na nasz zaznaczony obszar i tam wybieramy opcję Perspective a następnie łapiemy za górny lewy lub prawy róg i przesuwamy do środka. Na koniec naciskamy ENTER i nasz końcowy efekt będzie wyglądał mniej więcej tak, w zależności od tego jak daleko przesuniemy rogi:

Teraz opiszemy sobie trzy parametry efektu Bevel and Emboss. Zrobimy to na przykładzie pierwszego przycisku. Najczęściej używanymi parametrami są Size i Soften. Size służy do ustawienia rozmiaru wypukłości. Przy naszym przykładzie będzie to 3px. Parametr Soften rozmazuje naszą wypukłość. W przykładzie ustawiona jest na 4px. Jest jeszcze dość ważny parametr o nazwie Depth który służy do nadawania mocnego lub słabego wypuklenia. Ustawiłem go na 50%. Początkowo przycisk wyglądał tak:

A po zmianie ustawień wygląda tak:

Zdarzyło Ci się, że znalazłeś jakiś obrazek i byłby on dobry jako przycisk na twoją stronę. Jest to możliwe w Photoshopie. Przecież to jest obiekt któremu można tak samo dodawać efekty. No więc ja znalazłem taką kaczkę:

I zrobiłem z niej przycisk za pomocą efektu Bevel and Emboss oczywiście zmieniając parametry:

Może to nie najlepszy przykład ale pokazuje że można zrobić ze wszystkiego przycisk. Jeszcze przykładowo zrobiłem zdjęcie pulpitu i wyciąłem z niego Mój komputer jednocześnie zaokrąglając rogi:

I zrobiłem z tego przycisk:

Teraz zrobimy przycisk który jest złożony z dwóch warstw. Pierwsza z nich to już wypukły prostokąt:

Drugą warstwą będą wypukłe kółka:

Na pierwszą warstwę należy nałożyć drugą tak aby kółka były w równych odstępach od rogów prostokąta:

Ale to jeszcze nam za ładnie nie wygląda. Teraz musimy wyciąć jeszcze na pierwszej warstwie miejsca gdzie są kółka drugiej warstwy. Zróbmy to tak. Przejdźmy do pierwszej warstwy, naciśnijmy CTRL i kliknijmy na liście warstw drugą warstwę. Powstanie zaznaczenie na tych kółkach. Będąc w pierwszej warstwie klikamy DELETE i gotowe:

Testując różne efekty w połączeniu z Bevel and Emboss, np. Gradient Overlay i Stroke udało mi się zrobić dość ciekawy przycisk ze znaczkiem Windows. Po zmianie parametrów na obydwu warstwach otrzymałem taki efekt:

Aby otrzymywać tego typu efekty należy testować wszystkie opcje Photoshopa. Aby urozmaicić przyciski można dodać do nich tekst, zastosować filtry i wiele przydatnych funkcji programu. Poznawać, testować, stosować... to trzy rzeczy które prowadzą nas do profesjonalizmu.
No i na zakończenie pare przykładów z już dodanym tekstem

Życzę ciekawych efektów...
Black Cat
Autor: blackcat
Artykuł z dnia Wtorek, 26 Listopad, 2002 - 01:42
- platekr
- Administrator forum

- Posty: 1737
- Dołączył(a): 8 września 2002, o 22:48
- Lokalizacja: Myslenice, Poland
Posty: 1
• Strona 1 z 1
Kto przegląda forum
Użytkownicy przeglądający ten dział: Brak zidentyfikowanych użytkowników
