
Autorka: Santana
Jak podmieniać zawartość strony za pomocą funkcji include? Opiszę to na przykładzie utworzonego przeze mnie serwisu. Starzy wyjadacze mogą sobie darować czytanie tego artykułu bo to nie dla nich. Napisałam go z myślą o osobach, które jeszcze php nie znają a chciałyby od czegoś naukę zacząć.
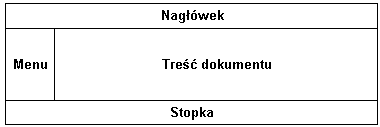
No to zaczynamy. Mamy układ strony jak w poniższej tabelce

Układ strony
Przyjmijmy, że Nagłówek, Menu i Stopka są stałymi elementami serwisu – mogą być dołączane, ale nie muszą więc zostawmy je w spokoju – niech będą elementami składowymi pliku index.php. Nas będzie interesowała ta część dokumentu, która zawiera Treść dokumentu. Tworzymy layout strony: tabelkę, której układ odpowiada powyższemu schematowi, wstawiamy elementy graficzne i informacje w Stopce. W przypadku mojego serwisiku wygląda to tak:

Podgląd strony
W miejscu, gdzie ma być Treść dokumentu na razie jest pusto. Jak wypełnić treścią tę część dokumentu w taki sposób, żeby można było ją podmieniać na inną? Tu nam pomoże funkcja php – include. Jest to funkcja umożliwiająca dołączenie zawartości zewnętrznego pliku do naszego dokumentu index.php. Prosty include wygląda tak:
<?
include("plik.html");
?>
Jak powinien wyglądać includowany plik.html? Powinien być uzupełnieniem kodu dokumentu, do którego jest dołączany a więc razem z nim powinien stanowić poprawną konstrukcję kodu strony. Nie może być pełnym dokumentem html z deklaracją typu dokumentu, znacznikami HTML, sekcją HEAD i BODY bo te już zawiera nasz index.php. Wprawdzie widziałam serwis, gdzie includowane były pełne dokumenty html i przeglądarki normalnie to wyświetlały, ale z punktu widzenia sztuki webmasterskiej nie jest to poprawne.
Trzeba też pamiętać, aby nasz includowany plik był zapisany w takim samym kodowaniu, jak index.php – Pajączek umożliwia zapisanie takiego pliku w kodowaniu np. ISO-8859-2 pomimo, że w dokumencie nie ma deklaracji kodowania. Jeżeli o tym zapomnimy, mogą nam się zdarzyć brzydkie niespodzianki w postaci krzaczków zamiast polskich znaków.
Prosty include wstawi nam tylko jeden dokument. Trzeba więc napisać skrypt, który umożliwi podmianę zawartości strony. Oto winowajca:
<?
switch ($_GET['go'])
{
case 2:
include("bad_tech.html");
break;
case 3:
include("uslugi.html");
break;
case 4:
include("sklepik.html");
break;
case 5:
include("kontakt.html");
break;
case 1:
default:
include("glowna.html");
}
?>
A teraz krok po kroku:
Konstrukcja switch oblicza wartość wyrażenia ($_GET[’go’]) i porównuje z wartością podaną w klauzuli case. Dla case 2 wpisujemy instrukcję include(„bad_tech.html”), kończymy ją średnikiem (każda instrukcja musi być zakończona średnikiem a blok instrukcji musi być objęty nawiasem klamrowym)i wpisujemy instrukcję break, która przerywa działanie skryptu. Gdybyśmy jej nie wpisywali, skrypt wykonywałby się dalej i do dokumentu index.php zostałyby włączone również następne pliki.
W skrypcie jest użyta zmienna superglobalna $_GET[’go’]. Można też użyć $HTTP_GET_VARS[’go’] (do starszych wersji php) lub po prostu $go (zmienna globalna), ale w tym ostatnim przypadku skrypt zadziała tylko jeżeli w pliku konfiguracyjnym php na serwerze jest włączona dyrektywa register_globals. Jeżeli nie, to skrypt się po prostu nie wykona z powodu braku dostępu do zmiennych globalnych.
Jedziemy dalej. Następne instrukcje wyglądają podobnie – różnice stanowią jedynie wartości kaluzuli case i nazwy includowanych plików. Na zakończenie dla case 1 i default wpisujemy instrukcję include(„glowna.html”). Rezultat takiego zapisu to dołączenie do pliku index.php zawartości pliku glowna.html zarówno w przypadku, kiedy wchodzimy na stronę po raz pierwszy i wartość case nie jest określona, jak i wtedy, kiedy przechodzimy na naszą „stronę główną” klikając odnośnik.
Zajmijmy się teraz menu strony. Kod menu wygląda tak:
<table border="0" cellpadding="0" cellspacing="8" class="menu"> <tr> <td class="menu"><a class="change" href="index.php?go=1">STRONA GŁÓWNA</a></td> </tr> <tr> <td class="menu"><a class="change" href="index.php?go=2">PRZEGLĄDY</a></td> </tr> <tr> <td class="menu"><a class="change" href="index.php?go=3">INNE USŁUGI</a></td> </tr> <tr> <td class="menu"><a class="change" href="index.php?go=4">W SPRZEDAŻY</a></td> </tr> <tr> <td class="menu"><a class="change" href="index.php?go=5">KONTAKT</a></td> </tr> </table>
Spójrzmy na odnośniki. Zapis href=”index.php?go=1″ powoduje załadowanie do pliku index.php zawartości pliku glowna.html i tak dalej…
Menu jest w tabelce i tak naprawdę stanowi zawartość includowanego pliku menu_left.html. Na pewno da się zauważyć, że w kodzie znajdują się elementy css (klasy), które uprzednio zdefiniowałam w zewnętrznym arkuszu stylów, dołączonym do pliku index.php. W momencie wykonania skryptu php zawartość includowanego pliku staje się elementem dokumentu index.php i jego kod jest interpretowany przez przeglądarki tak samo, jak dokument główny.
W wielkim skrócie tak to właśnie zrobiłam. Proste, prawda?

A jak zmodyfikować wyświetlaną wartość na stronie która znajduje się na serwerze internetowym do którego ustawień nie mamy dostępu ani nie możemy modyfikować plików które znajdują się na tym serwerze gdyż nie mamy takich uprawnień? Przykład: wchodzimy na stronę wp.pl i chcemy zmienić jakiś wyraz zdanie lub liczbę. Jakiś program który zmieni wartość liczbową w pamięci naszego komputera tak że wpłynie to na to co wyświetla przeglądarka. Taki „trick”. Powiedzmy na jakiejś stronie internetowej pisze „Od przyszłego miesiąca wzrasta minimalne wynagrodzenie o 100zł” a my chceby tak zrobić żeby nasz przeglądarka wyświetlała „Od przyszłego miesiąca wzrasta minimalne wynagrodzenie o 1zł” albo żeby pisało „”Od przyszłego miesiąca ulega obniżeniu minimalne wynagrodzenie o 100zł”. Jak to zrobić? może wykonać jakieś polecenie javascript na naszej przeglądarce aby zmieniała sięwyświetlana zawartośc bez odświeżenia strony itp? MOżna zrobić screenshot strony i wyedytować go w mspaint ale mnie nie o to chodzi , tylko jak sprawić żeby przeglądarka wyświetliła co innego. Wiadomo że jak odświezymy po takim tricku strone to zmodyfikowane wartość wrócą do stanu poprzedniego. Czy trzeba pisać jakiś program exe który to robi czy wystarczy zrobić jakiś prostrzy trick?