
Ożywienie strony internetowej za pomocą atrakcyjnej oprawy, jak np. efekt wizualny w JavaScript, to nie jest zazwyczaj dobry pomysł. Są jednak projekty, gdzie atrakcyjne tło może pomóc w zainteresowaniu odbiorcy lub może po prostu chcesz zaszaleć.
Są osoby, które uważają, że strona internetowa bez elementów animowanych lub video, to coś niemodnego lub wręcz archaicznego. Zaprezentujemy więc ciekawą bibliotekę JavaScript, która będąc niewielkich rozmiarów, wciąż daje na tyle efektowne rezultaty, że może pomóc w ożywieniu strony bez większego obciążania serwera.
Biblioteka ta, to bubbly-bg autorstwa norweskiego programisty Davida, prowadzącego repozytorium github pod adresem https://github.com/tipsy. Jak sama nazwa wskazuje, dzięki tej niewielkiej partii kodu (1,2 kB), osiągniemy efekt poruszających się bąbelków.
Użycie biblioteki
Użycie biblioteki jest bardzo proste. Zakładając, że przykład ma zawierać tylko samo tło z bąbelkami, wystarczy użyć kodu:
<body> ... <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/bubbly-bg.js"></script> <script>bubbly()></script> </body>
Oczywiście możesz również po prostu skopiować kod na swój serwer (adres skryptów poniżej), zamiast korzystać z CDN, jednak wówczas będziesz konieczne samodzielne zadbanie o jego aktualizację. Uruchomienie efektu następuje po wywołaniu jednej funkcji bubbly(); i to wszystko. Funkcja ta tworzy element canvas, który obejmuje cały obszar widzialny.
Dodatkowe parametry sterujące efektem
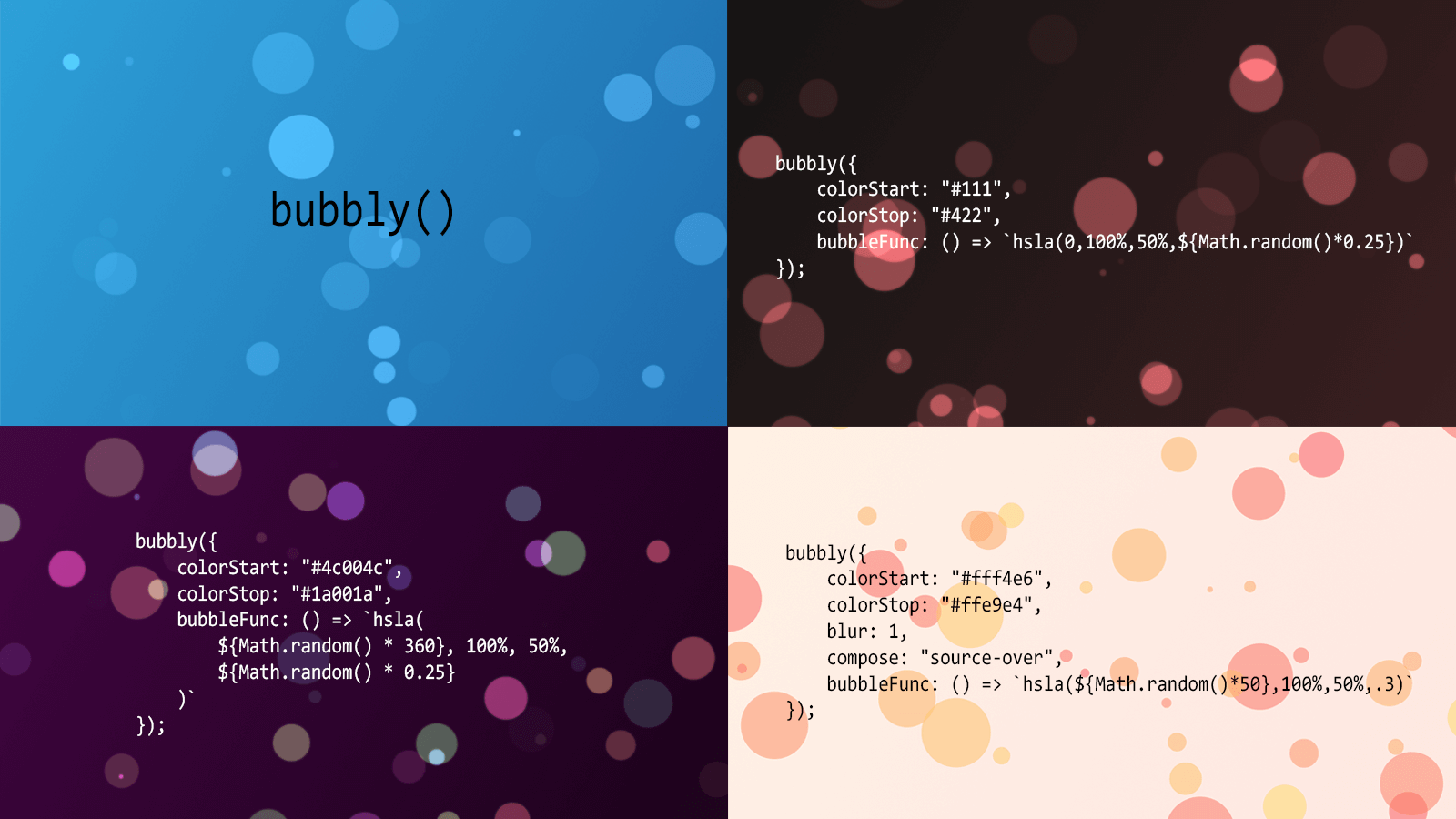
Jednakże, jeśli skorzystasz z domyślnej funkcji, jedyne co uzyskasz to bąbelki na niebieskim tle. Na ratunek przychodzą parametry, które możesz wykorzystać do zmiany domyślnego wyglądu, czy wręcz samodzielnej kreacji ciekawego efektu. Autor podaje kilka przykładów na stronie demo.
Czarno/czerwony z czerwonymi bąbelkami
bubbly({
colorStart: "#111",
colorStop: "#422",
bubbleFunc: () => `hsla(0, 100%, 50%, ${Math.random() * 0.25})`
});
Fioletowy z wielokolorowymi bąbelkami
bubbly({
colorStart: "#4c004c",
colorStop: "#1a001a",
bubbleFunc: () => `hsla(${Math.random() * 360}, 100%, 50%, ${Math.random() * 0.25})`
});
Żółto/różowy i czerwonymi/pomarańczowymi i żółtymi bąbelkami
bubbly({
colorStart: "#fff4e6",
colorStop: "#ffe9e4",
blur: 1,
compose: "source-over",
bubbleFunc: () => `hsla(${Math.random() * 50}, 100%, 50%, .3)`
});
Parametry funkcji do sterowania efektami bąbelków
Jak widać uzyskanie odpowiednich efektów ogranicza się do podania parametru dla funkcji bubble() w postaci odpowiednio przygotowanej konfiguracji w formacje JSON. Opcje konfiguracyjne można podawać wybiórczo, a pełna ich lista wygląda tak:
bubbly({
animate: false, // default is true
blur: 1, // default is 4
bubbleFunc: () => `hsla(${Math.random() * 360}, 100%, 50%, ${Math.random() * 0.25})`, // default is () => `hsla(0, 0%, 100%, ${r() * 0.1})`)
bubbles: 100, // default is Math.floor((canvas.width + canvas.height) * 0.02);
canvas: document.querySelector("#background"), // default is created and attached
colorStart: "#4c004c", // default is blue-ish
colorStop: "#1a001a",// default is blue-ish
compose: "lighter", // default is "lighter"
shadowColor: "#0ff", // default is #fff
});
efekt wizualny w JavaScript – Licencja i instalacja
Biblioteka rozpowszechniana jest na licencji „Apache License 2.0”, a zatem dość liberalnej. Można dzięki temu użyć jej również w komercyjnych projektach. Instalacja jest, jak już wspomniano prosta i wystarczy dołączyć skrypt do swojej strony. Można to zrobić poprzez cdn, instalację pakietu NPM lub po prostu pobranie skryptu i umieszczenie na swojej stronie.
cdn: https://cdn.jsdelivr.net/npm/[email protected]/dist/bubbly-bg.js
node: npm install bubbly-bg
download: https://raw.githubusercontent.com/tipsy/bubbly-bg/master/dist/bubbly-bg.js
Linki:
https://github.com/tipsy/bubbly-bg
https://github.com/tipsy/bubbly-bg/blob/master/LICENSE
https://www.noupe.com/design/bubbly-backgrounds-moving-backgrounds-website.html

Administratorem Twoich danych osobowych będzie Rafał Płatek, prowadzący działalność gospodarczą pod firmą CREAM.SOFTWARE RAFAŁ PŁATEK, wpisaną do rejestru ewidencji gospodarczej CEiDG pod numerem NIP 681-112-89-55. Szczegóły związane z przetwarzaniem danych osobowych znajdziesz w polityce prywatności.