
Strony współcześnie tworzone są, jak nigdy dotychczas, bogate w treści multimedialne, a zatem jak zmniejszyć rozmiar zdjęć w dobie tak powszechnego korzystania ze zdjęć wysokiej rozdzielczości? Wiesz, że statystyki pobierania stron wyraźnie pokazują, że zdjęcia i obrazy odpowiadają za większość danych przesyłanych z serwera do przeglądarki?
Mniej znaczy lepiej
W sytuacji, gdy bezpłatne i piękne zdjęcia są tak łatwo dostępne, aż kusi wstawić na swoją stronę czy bloga, jedno czy kilka zdjęć. Najlepszą radą na nadmiar grafiki i zdjęć na stronie WWW, co spowalnia jej wczytywanie, jest po prostu rezygnacja z części obrazów, które niekoniecznie są niezbędne do podkreślenia przekazywanej treści. Owszem w galeriach produktowych, czy na stronach prezentujących określoną funkcjonalność, zdjęcia są niezbędne dla ilustracji, ale czy każda strona wymaga ich aż tyle? Zobacz jak zwiększała się wielkość przesyłanych przez strony WWW danych na przestrzeni ostatnich lat. To niesamowite, że średnia wielkość strony wynosi już ponad 2 MB.
Używaj CSS
Możliwość korzystania z CSS pozwala na rezygnację z większości obrazków, które osadzane są na stronie tylko w celu osiągnięcia jakiegoś efektu. Przykładowo tło z gradientem albo ramki dla fragmentów tekstu. CSS3 i szerokie wsparcie dla tego formatu we wszystkich znaczących przeglądarkach, pozwala na pozbycie się obrazków obciążających naszą stronę i zastąpienie ich komendami CSS, które zapewnią ten sam efekt. Obecnie możliwe jest nawet korzystanie z ikon w postaci SVG lub iconfontów zamiast obrazków. Zatem jak zmniejszyć rozmiar strony? Oto kilka przykładów i zasobów:
Kod:
#grad {
background: red; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(red, yellow); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(red, yellow); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(red, yellow); /* For Firefox 3.6 to 15 */
background: linear-gradient(red, yellow); /* Standard syntax */
}
Efekt (tutaj więcej przykładów gradientów):
Używanie niewłaściwego formatu
Wydawać by się mogło, że wystarczy zapisać plik graficzny w postaci JPG, umieścić na stronie i gotowe, a GIFy są dobre tylko do animowanych memów. Nie do końca. Zastosowanie określonego formatu powinno być określone rodzajem obrazu, który chcemy wyświetlać. JPG jest dobry dla zdjęć, ale nie można w nim uzyskać efektu przezroczystości tła, jak w PNG czy GIF. GIF z kolei posiada ograniczoną paletę do 8 bitów (256 kolorów). Czy zatem PNG ze swoją transparentnością i pełną paletą barw jest dobry do wszystkiego? Niestety, rozmiar plików PNG jest znacznie większy w przypadku zdjęć o dużej rozdzielczości niż w przypadku JPG.
Co więc warto zapamiętać i jak zmniejszyć rozmiar zdjęć poprzez wybór formatu? JPG do zdjęć, PNG do grafik, np. wykresów czy logo i do obrazów przezroczystych, a GIF do niewielkich obrazków, których nie można zastąpić CSSem. Wspomnieć jeszcze warto o nowych formatach, które zdobywają popularność, jak WebP, ale nie są jeszcze szeroko wspierane. Warto jednak się nimi zainteresować ze względu na dużą korzyść w rozmiarze plików.
Jak zmniejszyć rozmiar zdjęć?
Zdjęcie wysokiej jakości pobrane z sieci, albo zdjęcie z aparatu jest zazwyczaj zbyt dobrej jakości, jak na potrzeby wyświetlania na WWW. Wysoka jakość może być potrzebna do wydruków, ale w czasie, gdy większość ekranów wyświetlających obraz ma rozdzielczość fullHD, umieszczanie obrazów w większych rozdzielczościach, to niepotrzebne obciążenie dla naszego serwera. Złotą zasadą powinno być zatem nieumieszczanie na stronie zdjęć w żaden sposób niezoptymalizowanych. A więc jak je zoptymalizować i jak zmniejszyć rozmiar zdjęć?
Już zwykłe przeskalowanie obrazu w programie graficznym do rozmiaru odpowiedniego dla strony, pozwoli na osiągnięcie znaczącej korzyści. Rozważyć można również zwiększenie kompresji (zmniejszenie jakości) w przypadku używania JPG czy też zmniejszenie palety kolorów z pełnej do ograniczonej do pewnej liczby w przypadku PNG, co pozwoli znacząco zmniejszyć rozmiar. W większości przypadków to zmniejszenie jakości nie będzie widoczne dla czytelnika.
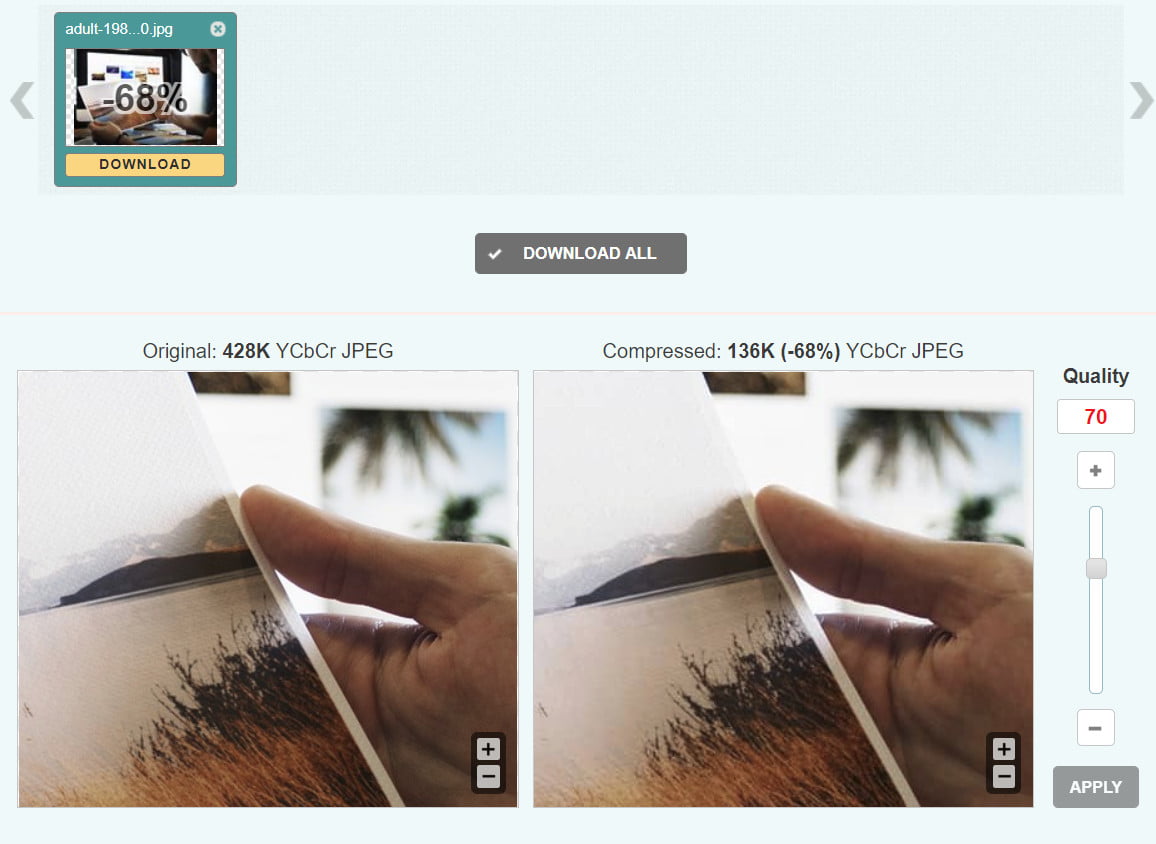
Zmian tych można dokonać albo w programie graficznym, albo korzystając z narzędzi online, jak np. optimizilla. Poniżej przykład, gdzie uzyskane zostało zmniejszenie rozmiaru o 68%, a jakość, jak widać na powiększeniu niezbyt ucierpiała. Można tam również optymalizować inne formaty.

W przypadku, gdy strona działa na systemie WordPress, rozważyć można instalację specjalnej wtyczki, która wykona całą robotę za nas. Przykładem takiej wtyczki jest np. WP-Smush/
Inne pomysły na to, jak zmniejszyć rozmiar zdjęć i strony?
Zmniejszanie rozmiaru zdjęć ma mieć określony skutek, którym będzie zmniejszenie liczby danych, które serwer naszej strony musi dostarczyć do klienta. Patrząc na to od tej strony, od razu przychodzi na myśl rozwiązanie, które pozwoliło by na przesyłanie tych samych danych tylko raz. Takie rozwiązanie oczywiście istnieje i nazywa się to „cachowaniem”. Większość serwerów wspiera tę funkcję, choć czasem należy ją włączyć poprzez plik .htaccess. Ale o tym innym razem.
A czy Ty masz jakieś doświadczenia i rady w tematyce zmniejszania zdjęć? Podziel się w komentarzu lub na naszym profilu w sieciach społecznościowych.

Mój odwieczny problem ze zmniejszaniem zdjęć, nawet jeżeli chodzi o przesłanie komuś. Przydatny artykuł przez który sama nauczyłam się to robić i nikogo już nie będę potrzebowała do pomocy. Jupi 🙂
Największy problem to przeźroczyste tło obrazka png. Bez tego waga spada dramatycznie….